Illustrations
We use illustrations to speak directly to people, to tell the story of where they are and all the places that they could possibly go. Illustrations should always:
- Have a primary objective
- Be meaningful to users
- Thoughtfully convey ideas
- Be considerate of the work that is being accomplished
- Consider the user's context and sentiment.
Our illustrations range from detailed hero images down to in-product spot images, with a consistent narrative of practicality, optimism and friendliness used throughout. This is accomplished through shape, color, softness and curves to achieve an inviting, engaging experience.
Illustrations Use Cases
- Onboarding
- Iconography
- Newsletters
- Motion graphics
- Presentations
Types of Illustrations
Our illustrations use our product as inspiration as we love showing off our unique brand through the eyes of sales. Our illustration style is simple and clear. We should be deliberate in our execution and contextual in our meaning.
Storytelling with a clear narrative gives our illustrations more impact. The content and style should be developed in relation to the larger experience and be sales and management focused.
You can download our illustration packages above:
Illustration Palette
Latte
- 475C
- 255 / 213 / 192
- 0 / 19 / 21 / 0
- #FFD5C0
Blackberry
- 7612C
- 198 / 153 / 139
- 23 / 42 / 42 / 0
- #C6998B
Ice Cube
- 656C
- 225 / 237 / 255
- 10 / 3 / 0 / 0
- #E1EDFF
Cognitive
- 7545C
- 55 / 82 / 108
- 84 / 64 / 38 / 21
- #37526C
Orange
- 151C
- 225 / 140 / 0
- 0 / 55 / 100 / 0
- #FF8C00
Banana
- 1225C
- 255 / 195 / 65
- 0 / 25 / 84 / 0
- #FFC341
Mint
- 353C
- 100 / 238 / 171
- 50 / 0 / 49 / 0
- #64EEAB
Rasperry
- 1785C
- 254 / 74 / 93
- 0 / 85 / 54 / 0
- #F54752
Electric Blueberry
- 2727C
- 83 / 135 / 255
- 67 / 47 / 0 / 0
- #5387FF
Palette Uses
Icons
Skin Tones
Hair
Background
Character Colors
Colors
Objects
Illustration Palette Usages
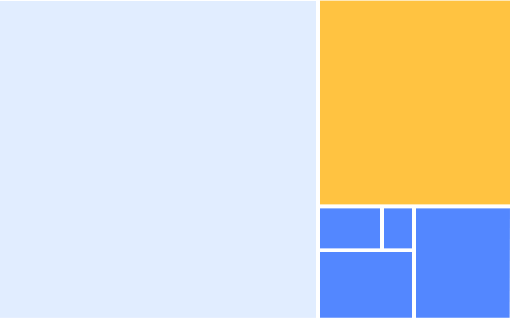
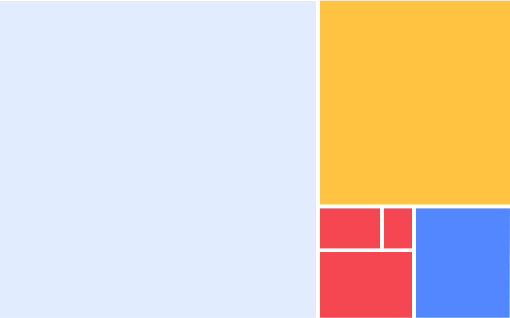
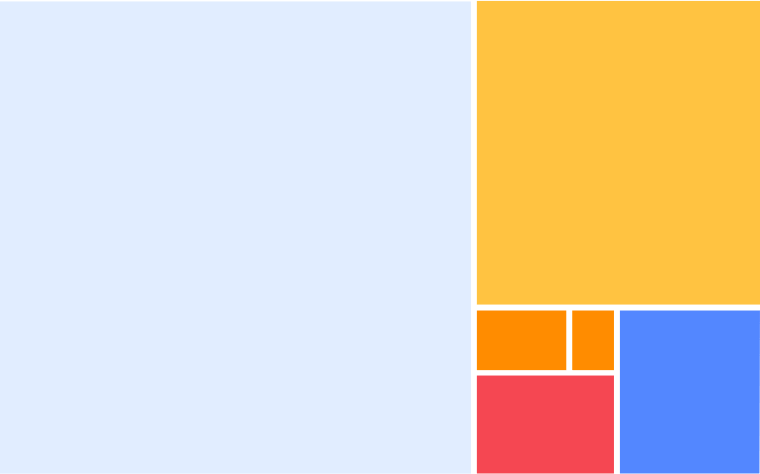
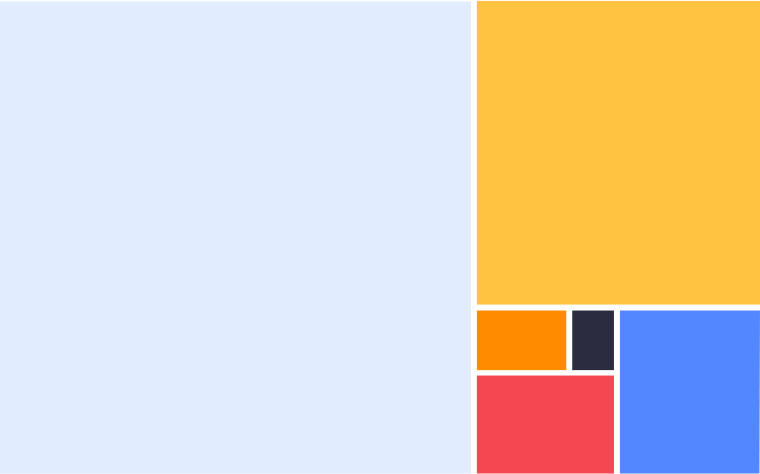
In order to avoid a rainbow look on the illustrations, we use the golden ratio for colors. Maximum use of 6 colors in one illustration, and a minimum of 2.
White and Skin tones colors should not be included in this ratio, as they are necessary colors to backgrounds and to show diversity in characters.
2 Colors

3 Colors

4 Colors

5 Colors

6 Colors

Examples
Illustration in Webapp

Illustration Motion Design

Badges